
What Makes a Good Homepage?
If you have a website, your homepage is often the first thing people see.
It’s a bit like the front door of a house.
A good front door doesn’t explain everything inside.
It simply helps people feel welcome and shows them where to go next.
In this post, we’ll look calmly and clearly at what makes a good homepage, without jargon or pressure.
There’s no rush. You don’t need to know anything technical to follow along.
What Is A Homepage, Really?
Before we talk about what makes a good homepage, it helps to be clear about what a homepage actually is.
A homepage is the main page of a website.
It’s the page people usually arrive on first, either from a search engine or a link.
Think of it like:
-
the cover of a book
-
a shop window
-
or a simple map at the entrance to a park
Its job is not to explain everything.
Its job is to help people decide where to go next.
A good homepage answers three quiet questions in the reader’s mind:
-
Where am I?
-
Is this for me?
-
What can I do next?
What Makes A Good Homepage?
So, what makes a good homepage work well for real people?
At its heart, a good homepage is calm and clear.
It doesn’t shout. It doesn’t rush. It doesn’t try to be clever.
Instead, it:
-
explains what the site is about
-
helps visitors feel safe and oriented
-
offers clear next steps
When people talk about effective homepage design, they usually mean something very simple:
a homepage that helps visitors find their way without effort or confusion.
That’s it.

The Key Elements Of A Homepage
Let’s look at the key elements of a homepage, one at a time.
You don’t need all of these perfectly in place.
Even having a few of them makes a difference.
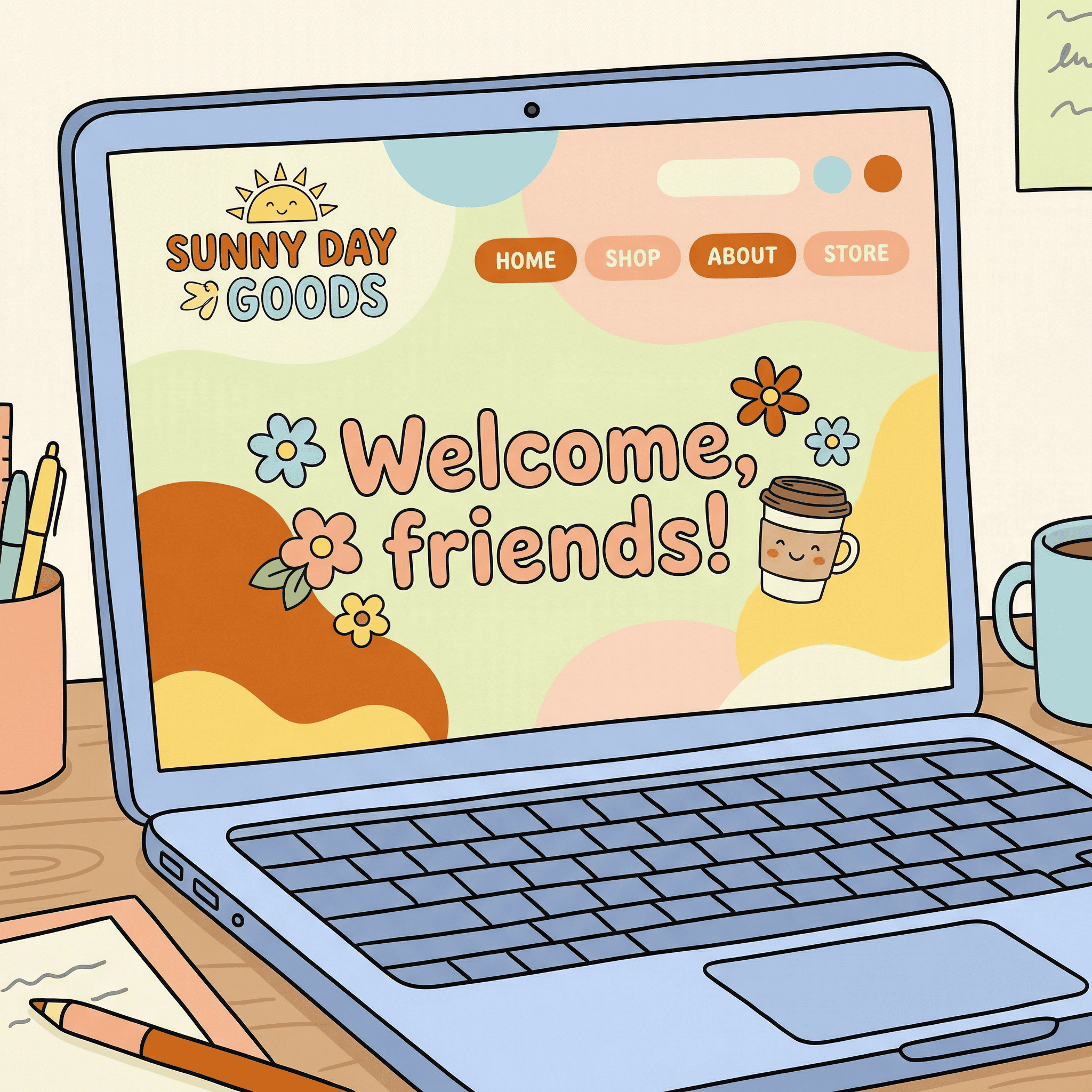
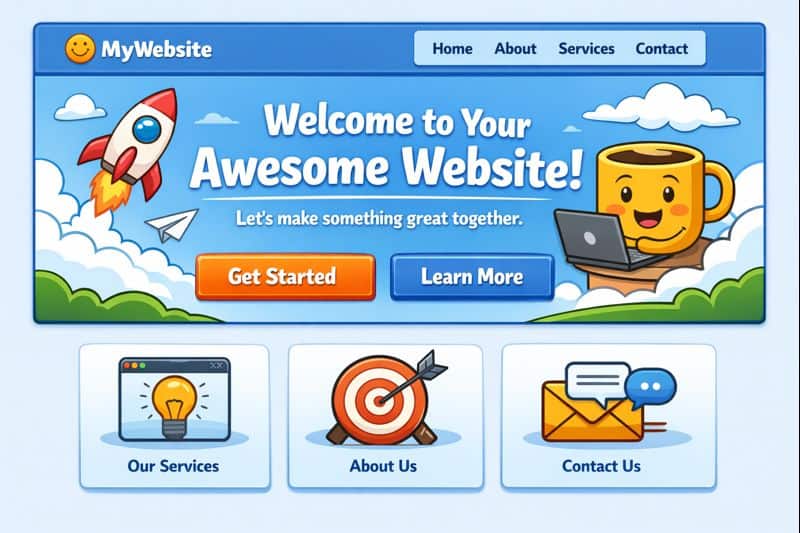
1. A clear opening message
Near the top of your homepage, people should be able to tell:
-
what your website is about
-
who it is for
This doesn’t need fancy wording.
Plain language works best.
Imagine explaining your site to someone you’ve just met.
If visitors have to guess, they often leave.

2. A calm sense of direction
A good homepage gently guides people.
This might be:
-
a menu at the top
-
a few clear links
-
or short sections pointing to different parts of the site
You’re not pushing people.
You’re simply saying, “Here are a few places you might like to go.”
This is an important part of what makes a good homepage — helping visitors feel they’re in control.
3. Reassurance and trust
Many visitors, especially those who didn’t grow up with the internet, feel cautious online.
A good homepage quietly reassures them.
This might include:
-
a short sentence about who runs the site
-
a friendly photo
-
clear contact details
-
an explanation of what the site will (and won’t) do
Trust builds slowly.
A calm homepage helps that happen.
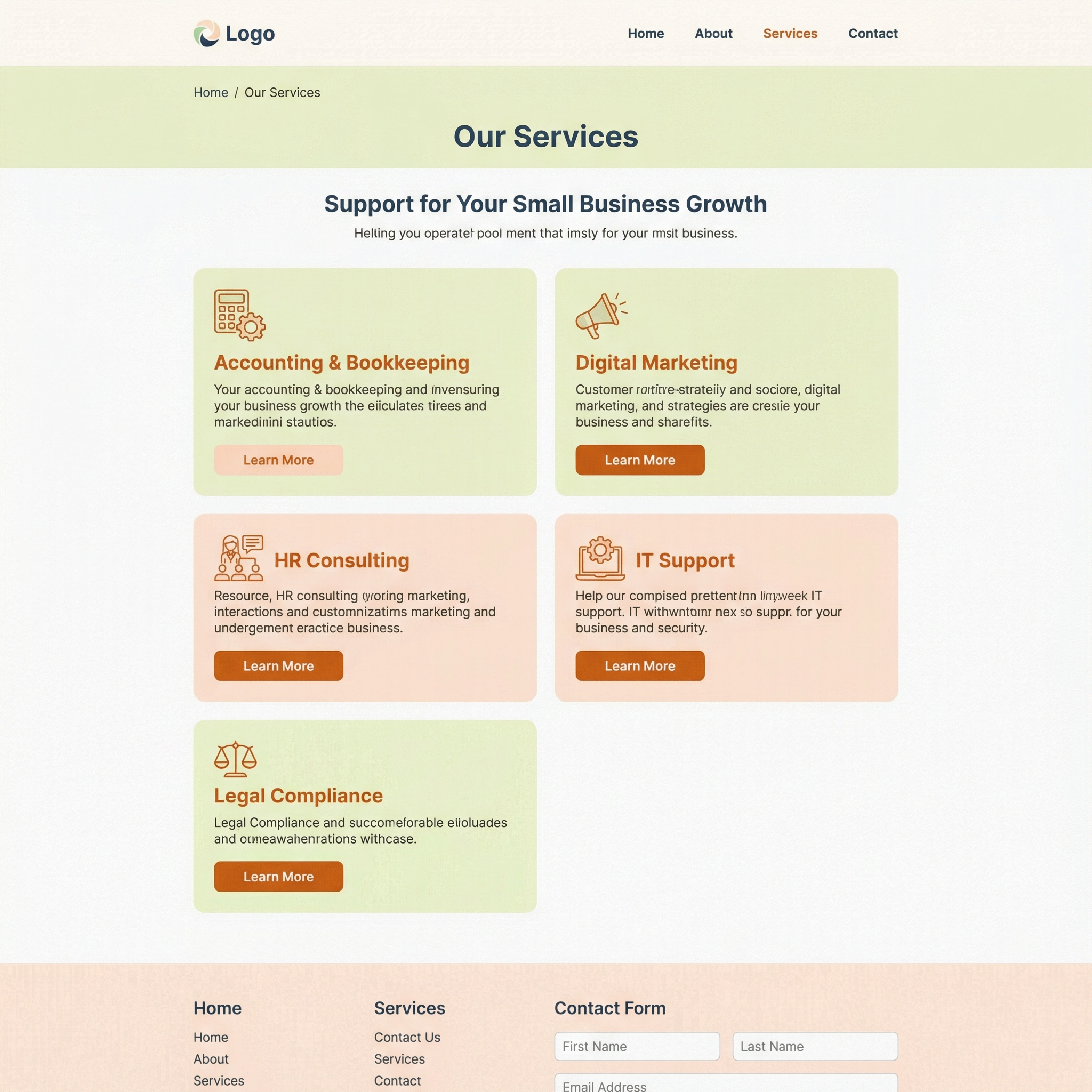
4. Simple layout, not clever design
When thinking about what makes a good homepage, layout matters more than decoration.
A sensible layout:
-
uses space so the page can breathe
-
avoids clutter
-
makes it easy to read on different screens
You don’t need moving parts, pop-ups, or clever tricks.
Clarity is far more helpful.
If you’re ever unsure, simpler is usually better.
What A Good Homepage Does Not Need
It’s just as helpful to know what you can safely leave out.
A good homepage does not need:
-
lots of technical language
-
everything you’ve ever written
-
constant updates
-
pressure or urgency
If your homepage feels calm to you, it will likely feel calm to your visitors too.
That’s a strong sign you’re on the right track.
This understanding is central to what makes a good homepage work for real people.
A Gentle Word About Building Websites
If you’re building or improving a website later in life, it’s normal to feel unsure.
You’re not behind.
You’re learning something new — and that takes time.
Some people choose structured platforms that explain things step by step.
For example, Wealthy Affiliate is one place that teaches website basics at a steady pace, without assuming technical knowledge. It isn’t for everyone, but some find the calm, guided approach reassuring.
What matters most is choosing a pace that suits you.
And Finally…
If you’ve been wondering what makes a good homepage, I hope this has helped things feel a little clearer.
You don’t need to change everything at once.
One small adjustment is enough for today.
If you’d like to share:
-
what part felt unclear
-
or what you’d like explained next
you’re very welcome to leave a comment.
There are no silly questions here — and you don’t need to rush.
If you’d like to learn some more about the internet I have some more articles that may help you HERE . Or have a look at this website by AgeUK which may help you.
Here’s a little transparency:
My website contains affiliate links. This means if you click and make a purchase, I may receive a small commission. Don’t worry, there’s no extra cost to you. It’s a simple way you can support my mission to bring you quality content.